Quem tem blog sabe muito bem quão é importante aderir botões para compartilhamento em rede sociais. Para facilitar a nossa vida, existem inúmeros serviços que nos oferecem widgetspráticos para este tarefa. Por que adicionar um widget de partilha em seu blog/site? Um widget de compartilhamento aumenta o número de visitantes aos seus artigos, aumentando assim em 20-50% o número de visitantes. Um dos exemplos é o site ShareSidebar que dispõe de umwidget para sua página na web. Mostrarei aqui alguns sites onde você poderá criar seu próprio widget personalizado para assim seus leitores ter opções de compartilhamento do seu post.
 ○ Way2blogging
○ Way2bloggingUm dos serviços mais usados, e um dos melhores é do site Way2blogging, o Encontre Dicas usa o serviços do site, você pode notar no fim da página, um bookmarking excelente, com um design espetacular.
• Abra o Blogger, vá em "Design", "Editar Html", e marque a opção "Expandir modelos de widgets".
• Pressione "Ctrl + F", e procure por: ]]></b:skin>
• Copie o código abaixo, e cole antes da tag ]]></b:skin>
div.sexy-bookmarks { height:54px; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfD9IQHP78H9mplpWjdURinOT_6HVDewQbRvoVQWr6rrprxZyaiPwsT1HZt60RX58ynStrUgnfoBBRrduI2vLrwLcZkQYJeZ7nQhgtCMTmqHTzvWKR-Wr_UJNX89VBIhB6UZ0o-JJcQqtE/') no-repeat left bottom; position:relative; width:540px; }
div.sexy-bookmarks span.sexy-rightside { width:17px; height:54px; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfD9IQHP78H9mplpWjdURinOT_6HVDewQbRvoVQWr6rrprxZyaiPwsT1HZt60RX58ynStrUgnfoBBRrduI2vLrwLcZkQYJeZ7nQhgtCMTmqHTzvWKR-Wr_UJNX89VBIhB6UZ0o-JJcQqtE/') no-repeat right bottom; position:absolute; right:-17px; }
div.sexy-bookmarks ul.socials { margin:0 !important; padding:0 !important; position:absolute; bottom:0; left:10px; }
div.sexy-bookmarks ul.socials li { display:inline-block !important; float:left !important; list-style-type:none !important; margin:0 !important; height:29px !important; width:48px !important; cursor:pointer !important; padding:0 !important; }
div.sexy-bookmarks ul.socials a { display:block !important; width:48px !important; height:29px !important; font-size:0 !important; color:transparent !important; }
.sexy-furl, .sexy-furl:hover,
.sexy-digg, .sexy-digg:hover,
.sexy-reddit, .sexy-reddit:hover,
.sexy-stumble, .sexy-stumble:hover,
.sexy-delicious, .sexy-delicious:hover,
.sexy-yahoo, .sexy-yahoo:hover,
.sexy-blinklist, .sexy-blinklist:hover,
.sexy-technorati, .sexy-technorati:hover,
.sexy-facebook, .sexy-facebook:hover,
.sexy-twitter, .sexy-twitter:hover,
.sexy-myspace, .sexy-myspace:hover,
.sexy-mixx, .sexy-mixx:hover,
.sexy-script-style, .sexy-script-style:hover,
.sexy-designfloat, .sexy-designfloat:hover,
.sexy-syndicate, .sexy-syndicate:hover,
.sexy-email, .sexy-email:hover { background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGE__XieOKqQCM30BpW4AsHc6mqVJNXyCEqICNbg9kMBiu_meZyCw3rHJY1SthGyrbulojsESOdFTaoRa963E5cc8stqiv5YmNo5AvEw4v_mXodmhSxy4awm4ZJZo55lMwhEBR4Ckoom7g/') no-repeat !important; }
.sexy-furl { background-position:-300px top !important; }
.sexy-furl:hover { background-position:-300px bottom !important; }
.sexy-digg { background-position:-500px top !important; }
.sexy-digg:hover { background-position:-500px bottom !important; }
.sexy-reddit { background-position:-100px top !important; }
.sexy-reddit:hover { background-position:-100px bottom !important; }
.sexy-stumble { background-position:-50px top !important; }
.sexy-stumble:hover { background-position:-50px bottom !important; }
.sexy-delicious { background-position:left top !important; }
.sexy-delicious:hover { background-position:left bottom !important; }
.sexy-yahoo { background-position:-650px top !important; }
.sexy-yahoo:hover { background-position:-650px bottom !important; }
.sexy-blinklist { background-position:-600px top !important; }
.sexy-blinklist:hover { background-position:-600px bottom !important; }
.sexy-technorati { background-position:-700px top !important; }
.sexy-technorati:hover { background-position:-700px bottom !important; }
.sexy-myspace { background-position:-200px top !important; }
.sexy-myspace:hover { background-position:-200px bottom !important; }
.sexy-twitter { background-position:-350px top !important; }
.sexy-twitter:hover { background-position:-350px bottom !important; }
.sexy-facebook { background-position:-450px top !important; }
.sexy-facebook:hover { background-position:-450px bottom !important; }
.sexy-mixx { background-position:-250px top !important; }
.sexy-mixx:hover { background-position:-250px bottom !important; }
.sexy-script-style { background-position:-400px top !important; }
.sexy-script-style:hover { background-position:-400px bottom !important; }
.sexy-designfloat { background-position:-550px top !important; }
.sexy-designfloat:hover { background-position:-550px bottom !important; }
.sexy-syndicate { background-position:-150px top !important; }
.sexy-syndicate:hover { background-position:-150px bottom !important; }
.sexy-email { background-position:-753px top !important; }
.sexy-email:hover { background-position:-753px bottom !important; } • Ainda em "Editar Html", procure por: <data:post.body/>
• Copie e cole o código "Abaixo" da tag
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Add to Delicious' rel='nofollow'/></li>
<li class='sexy-digg'>
<a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Digg This Post' rel='nofollow'/></li>
<li class='sexy-technorati'>
<a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Add to Technorati' rel='nofollow'/></li>
<li class='sexy-reddit'>
<a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Add to Reddit' rel='nofollow'/></li>
<li class='sexy-stumble'>
<a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Stumble This Post' rel='nofollow'/></li>
<li class='sexy-designfloat'>
<a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on DesignFloat' rel='nofollow'/></li>
<li class='sexy-facebook'>
<a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Facebook' rel='nofollow'/></li>
<li class='sexy-twitter'>
<a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Twitter' rel='nofollow'/></li>
<li class='sexy-furl'>
<a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Furl' rel='nofollow'/></li>
<li class='sexy-syndicate'>
<a href='http://feeds.feedburner.com/encontredicas' title='Subscribe to RSS' rel='nofollow'/></li>
<li class='sexy-email'>
<a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Share on Email' rel='nofollow'/></li>
</ul>
<span class='sexy-rightside'/>
</div> • Atenção: Lembre-se se substituir o http://feeds.feedburner.com/encontredicas pelo do seublog/site.
• Dica: Se você quer mostrar esse widget apenas na página da postagem em seguida, adicione o código abaixo:
<b:if cond='data:blog.pageType == "item"'>
<!-- Ponha o código do widget aqui -->
</b:if > • Pronto, salve o modelo, e visualize.
 ○ ShareThis
○ ShareThisUm outro site excelente de botões de compartilhamento é o Sharethis. Com várias opções muito boas, escolha seu modelo, e tenha um design inovador.
• Entre no site clicando aqui!
• Primeiro escolha a opção "Website".
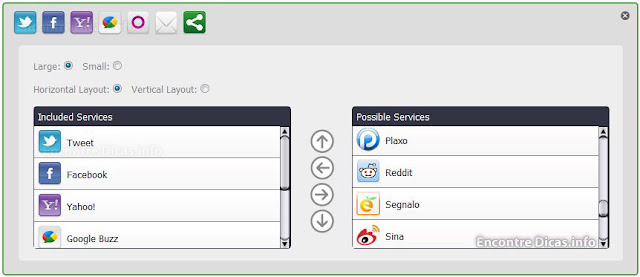
• Depois escolha o estilo que mais lhe agrada, existem 4 modelos. Dependendo do estilo escolhido, você pode usá-lo tanto na vertical quanto na horizontal.
• Terminada a personalização do seu widget, clique em "Get The Button". Note que é necessário o cadastro, preencha-o e pressione "Register".
• Após realizar o cadastro, aparecerá dois códigos, o primeiro você deve colocar onde quer que o widget apareça. Recomendo que coloque abaixo de: <data:post.body/> ou abaixo de: <div class='post-footer'>, ou em outro local de sua preferência!
• O segundo código você deve colocar "Acima" da tag </head>
• Pronto, salve o modelo, e visualize se está tudo OK.
Pronto, salve o modelo, e visualize se está tudo OK.


Nenhum comentário:
Postar um comentário